刘在石与FNC续约,基于彼此的信赖
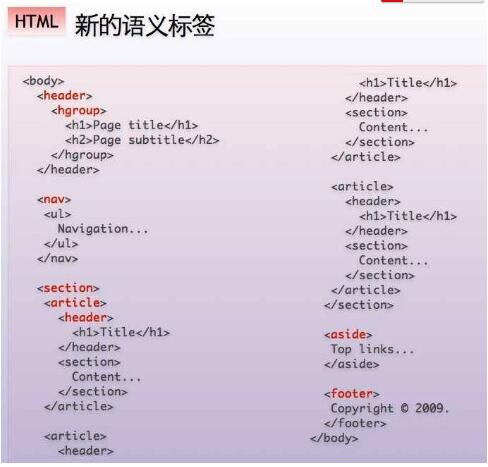
HTML5增加了更多语义化的标签,1111如header,footer,nav……让我们在页面编写的时候,2222不需要再用下面这种方法去布局了:
XML/HTML Code复制内容到剪贴板<div class="header">这是头部</div>
<div class="content">这是中间内容区</div>
<div class="footer">这是底部</div>
而可以用这样的方式去布局:
XML/HTML Code复制内容到剪贴板<header>这是头部</header>
<content>这是中间内容区</content>
<footer>这是底部</footer>
但是IE不向前支持,所以我们想让它支持IE6,7,8需要在js和css里增加一点小代码,如下:
XML/HTML Code复制内容到剪贴板document.createElement("header");
document.createElement("content");
document.createElement("footer");
css:
header,content,footer{display:block}
以上的意思就是自定义一个标签为header并将其设为块状显示,3333下面附上完整代码吧:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用语义化标签去写你的HTML,兼容IE6,7,8</title>
<style>
*{margin:0;padding:0;}
header,content,footer{display:block}
header{width:600px;height:150px;line-height:150px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
content{width:600px;height:250px;line-height:250px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
footer{width:600px;height:150px;line-height:150px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
</style>
<script type="text/javascript">
document.createElement("header");
document.createElement("content");
document.createElement("footer");
</script>
</head>
<body>
<header>这是头部</header>
<content>这是中间内容区</content>
<footer>这是底部</footer>
</body>
</html>
接着说些无关的吧,为什么要语义化去写html呢?
首先,4444代码易于阅读,当别人看你代码的时候,一眼就能明白;其次,5555有利于SEO,搜索引擎的爬虫很大程度上会忽略用于表现的标记,而只注重语义标记。
所以,赶快开始用语义化标签去写你的HTML吧,何况这也不难,对吧?
附1:

以上这篇使用语义化标签去写你的HTML 兼容IE6,7,8就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
原文地址:
相关标签推荐:语义网 语义网络分析
猜你喜欢
System Error!
Got error 28 from storage engine
系统已记录此错误, 由此给您带来不便我们深感歉意.